BACADIGITAL.COM – Website sekolah adalah sarana sekolah untuk memperkenalkan sekolah kepada publik tentang profil sekolah semenarik mungkin sehingga menarik minat orang tua / pengunjung website untuk bersekolah di sekolah tersebut. Karena website sekolah merupakan identitas sekolah dan juga sarana promosi yang sangat efektif di era dunia digital sekarang ini. Banyak sekali website sekolah dari yang berupa cms, php native, codeigniter dan wordpress yang telah dibuat oleh para pengembang atau developer.
Salah satu tema website sekolah yang sering dipakai oleh beberapa sekolah adalah Tema Akademi dan Tema Mading dari Ciuss.com. Berdasarkan informasi yang saya baca di website tersebut saat ini tema website sekolah Tema Akademi sudah ada pengembangan menjadi Tema Akademi V2.0, Tema Prestasi, dan yang terbaru dan gratis adalah Tema WordPress Sekolah.
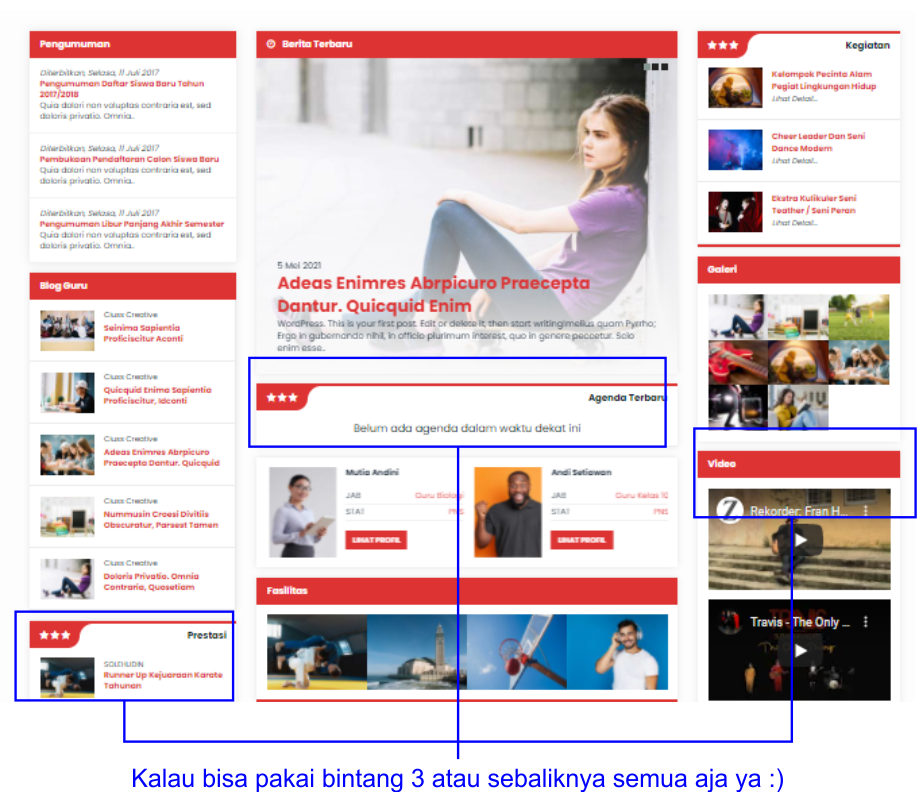
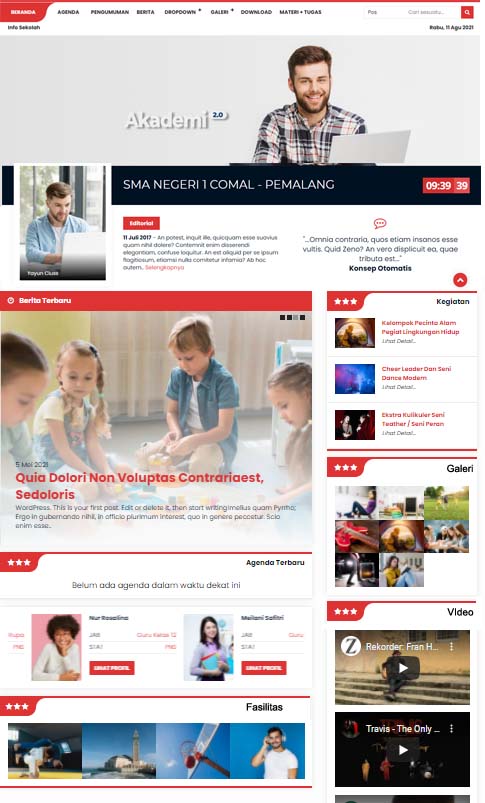
Penulis sendiri lebih menyukai Tema Akademi versi awal 😀 karena tampilan sederhana tidak terlalu rame, kemudahan dalam memodifikasi dan salah satunya adalah harga yang murah. Karena setiap beli lisensi cukup murah apalagi setiap awal bulan selalu ada promo 😀 (saya bukan promo ya. mudah-mudahan owner cius baca dan saya dapat tema premium gratis :D). Dan sedikit saran juga untuk pengembang / developer cius pada tema akademi v2.0 yang saya tidak terlalu suka adalah layoutnya yang terkesan rame banget. Dan pengaturan halaman dashboard terutama yang ada bintang 3 harusnya disamakan saja semua biar rapih dan kurang serasi menurut saya 😀 (Maaf ya om ciuss). Sepertinya lebih menarik seperti ini sesuai gambar.
Kurang bagus …

Mantap djiwa 😀

Oke sekian keluh kesah saya dan kembali ke laptop, eh salah kembali ke topik . Kali ini kita akan membahas masalah modifikasi sederhana tema wordpress Akademi versi awal agar tidak sama dengan sekolah lainnya 😀 dan punya ciri khas masing-masing.
Alat dan Bahan sebagai berikut :
- Tema Akademi Sekolah (silahkan beli di Ciuss.com) belinya tema akademi awal aja jangan yang terbaru.
- Aplikasi Editor Notepad ++ atau Sublime Text atau yang sama.
- Kopi, Rokok, Gorengan
- Tingkat kesulitan : Easy 😀
Dan ikuti langkah demi langkah dan mudah-mudahan bisa dimengerti oleh para pengunjung.
MENGGANTI HALAMAN LOGIN ADMIN WORDPRESS DENGAN LOGO SEKOLAH
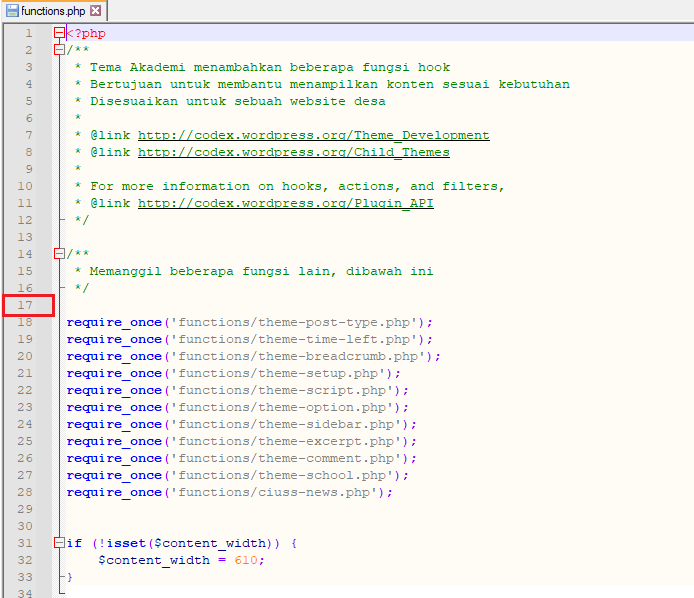
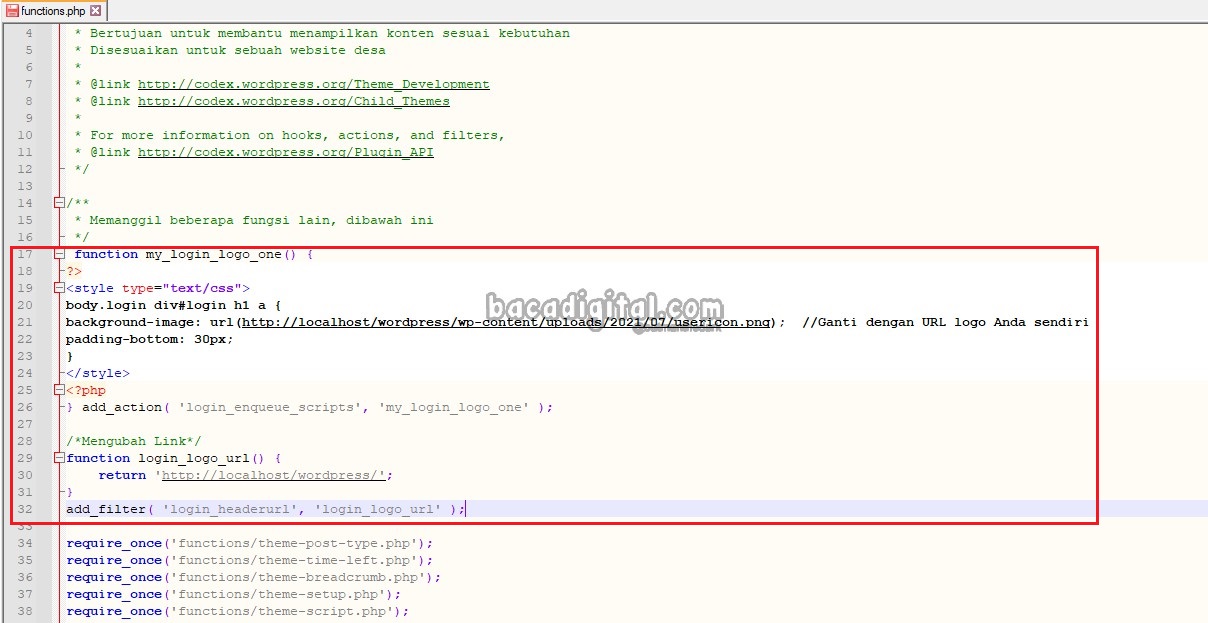
Buka file functions.php menggunakan notepad++ atau sublime text pada folder akademi/functions.php sesuai gambar

Kemudian edit pada baris ke 17 pastekan kode berikut :
function my_login_logo_one() {
?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(http://localhost/wordpress/wp-content/uploads/2021/07/usericon.jpg); //Ganti dengan URL logo Anda sendiri
padding-bottom: 30px;
}
</style>
<?php
} add_action( 'login_enqueue_scripts', 'my_login_logo_one' );
/*Mengubah Link*/
function login_logo_url() {
return 'http://localhost/wordpress/';
}
add_filter( 'login_headerurl', 'login_logo_url' );
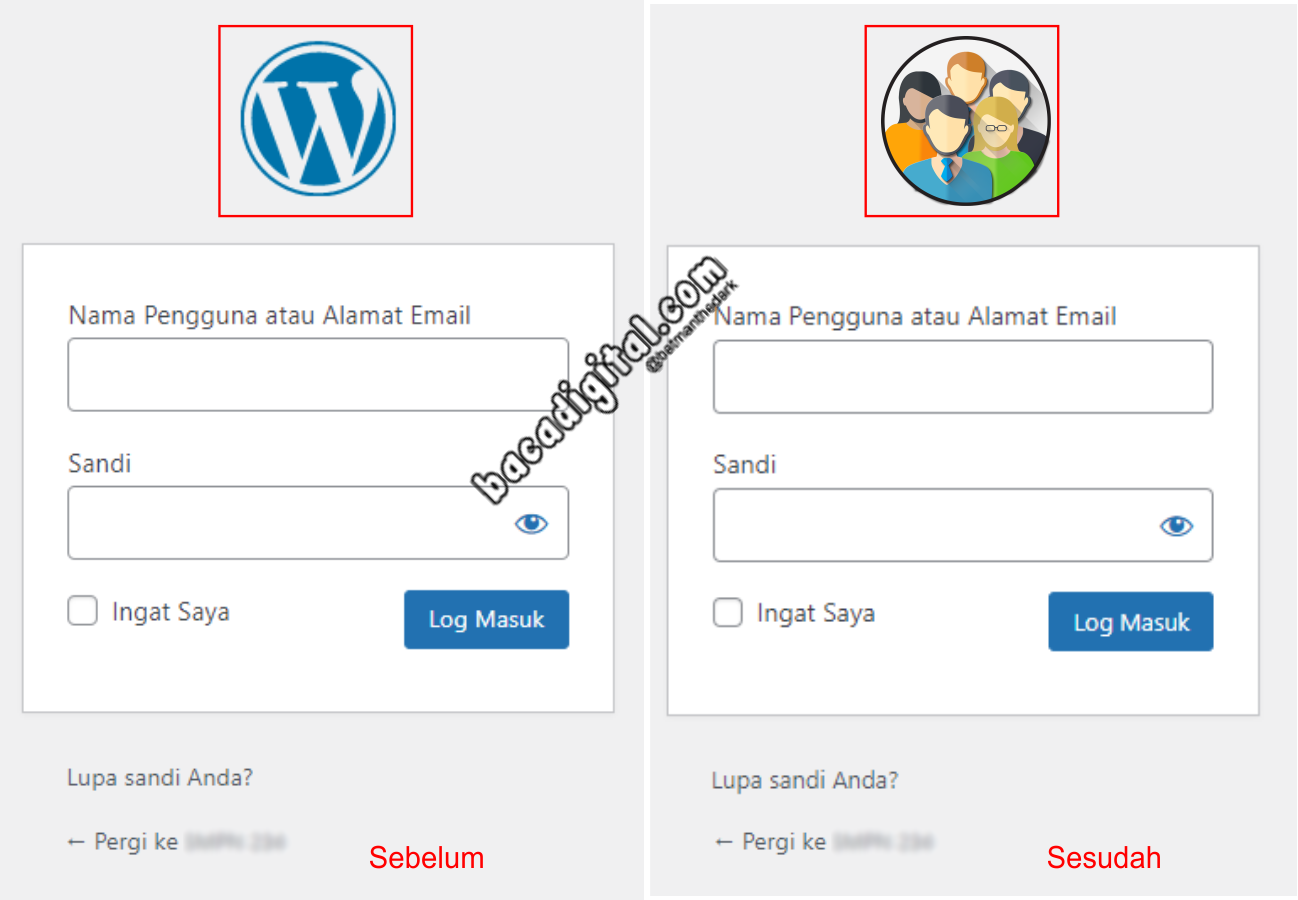
Sehingga tampilan menjadi seperti contoh dibawah ini :

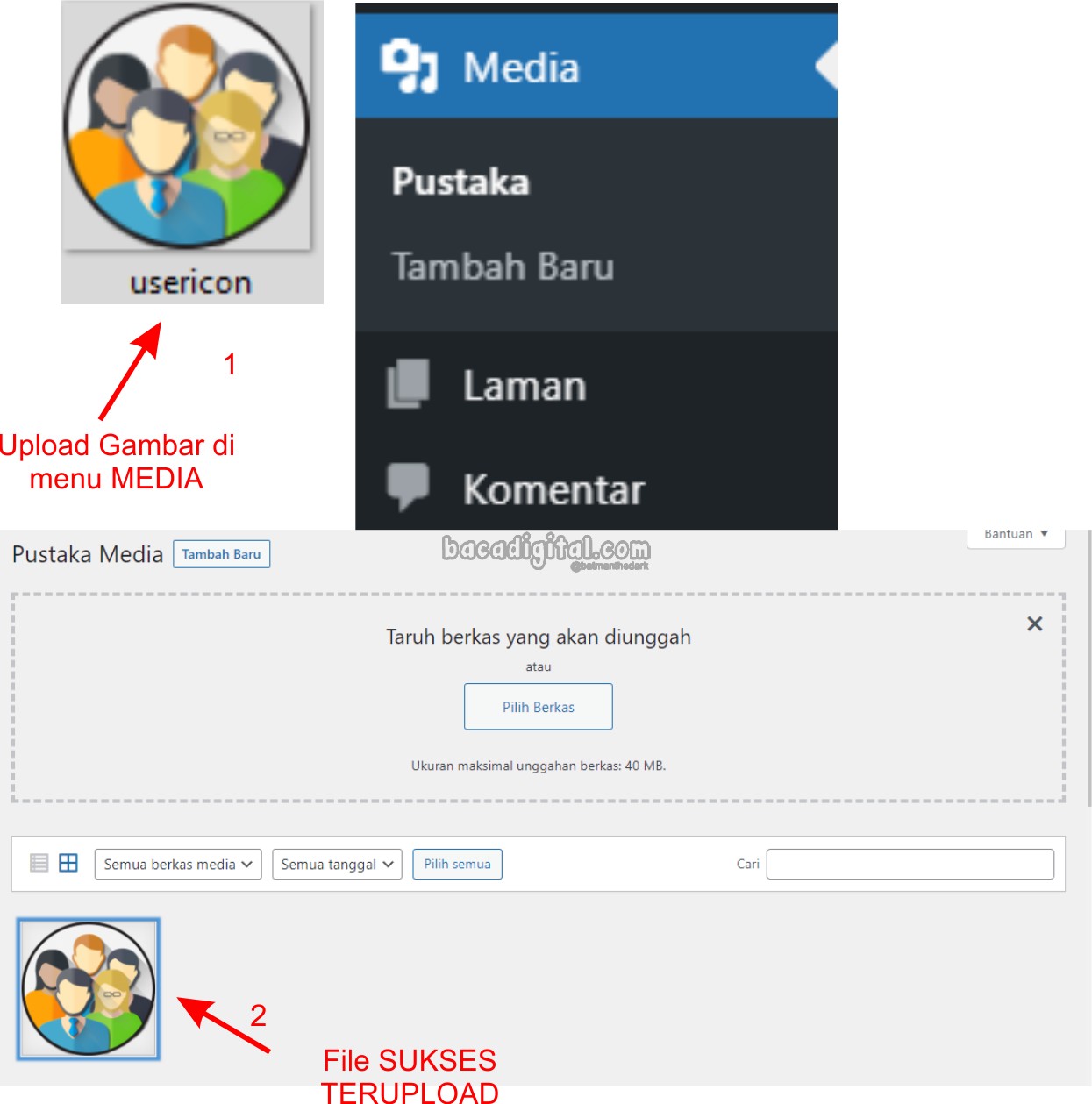
Kemudian ke menu MEDIA dan Upload gambar yang akan diganti untuk logo admin sesuai gambar.

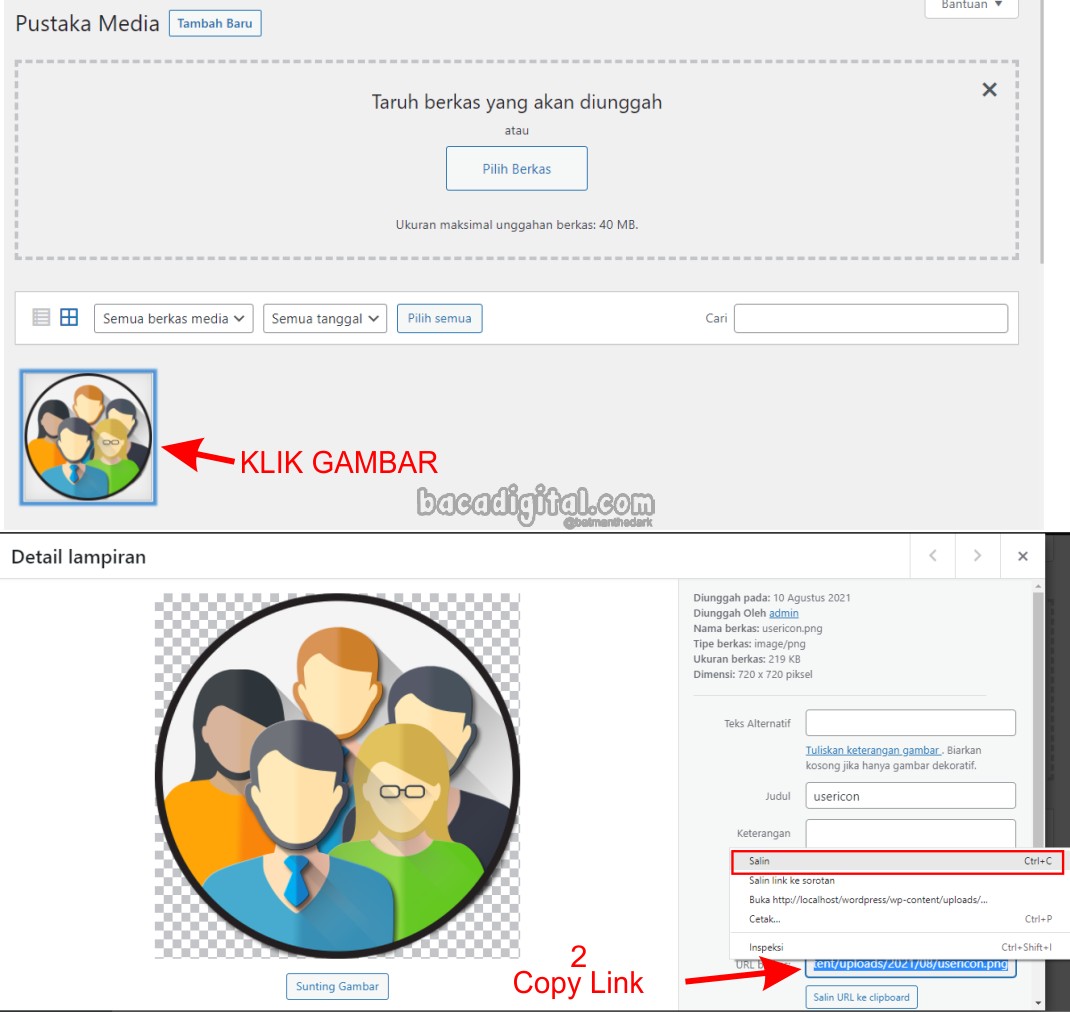
Setelah upload file logo icon untuk admin sukses, lalu klik gambar tersebut dan copy link tersebut sesuai pada gambar.

Kemudian pada file functions.php yang sudah diedit pada baris ke 21 pastekan link tersebut seperti contoh pada gambar dibawah.
http://localhost/wordpress/wp-content/uploads/2021/08/usericon.png
![]()
Kemudian klik Save.
Sampai tahap ini kita sudah sukses mengganti logo admin wordpress menjadi logo sesuai keinginan sendiri seperti pada tampilan dibawah ini.

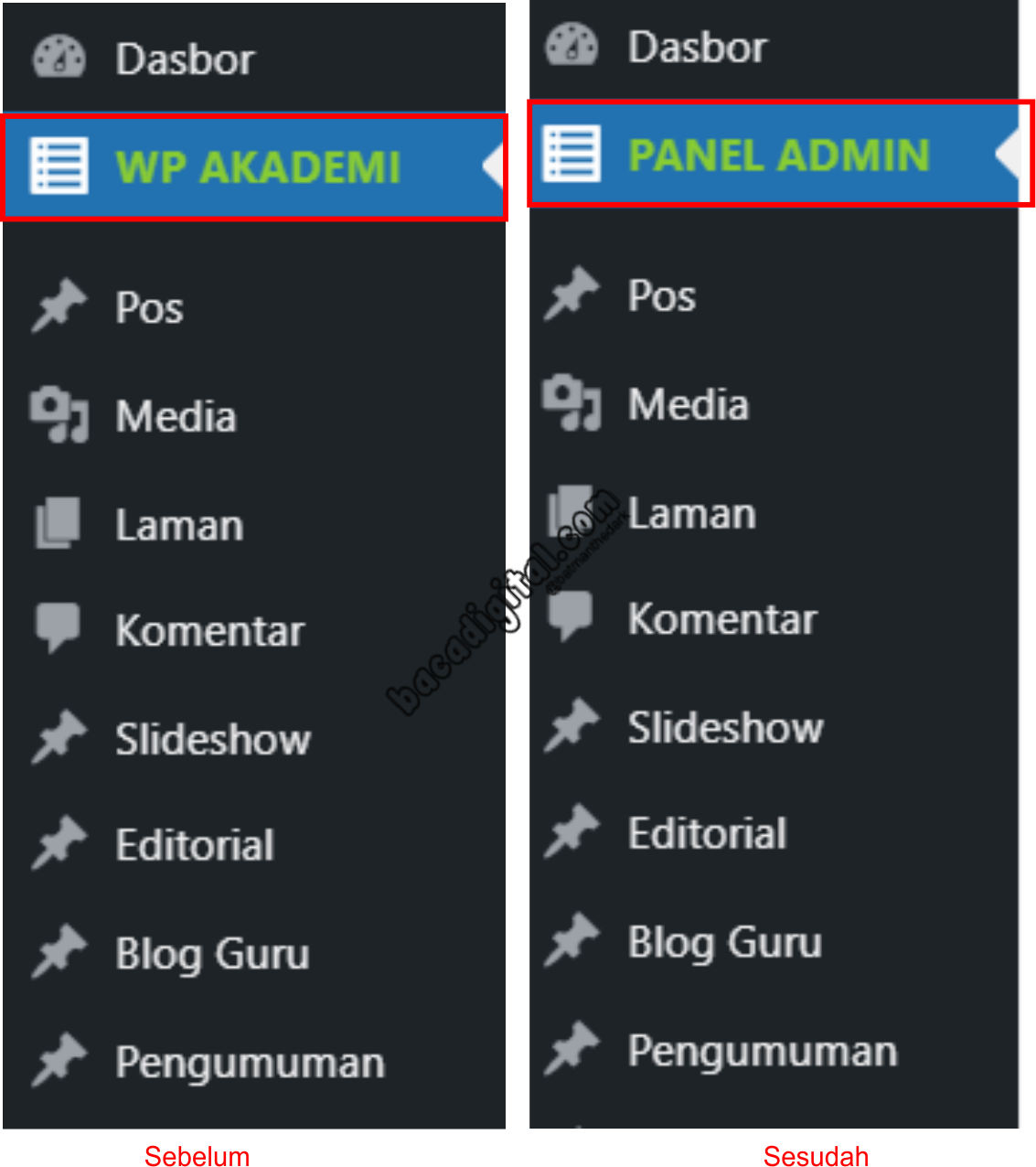
MENGGANTI TULISAN WP-AKADEMI MENJADI PANEL ADMIN
Pada Thema WordPress Akademi sepertinya perlu di edit agar menjadi ciri khas sekolah contohnya penulis mengganti tulisan WP-AKADEMI menjadi PANEL ADMIN. Adapun file php yang di edit adalah file theme-option.php edit pada baris ke 5 ubah tulisan WP-AKADEMI menjadi PANEL ADMIN sesuai pada gambar.

menjadi :

kemudian simpan dan hasilnya tulisan WP-AKADEMI menjadi PANEL ADMIN pada gambar dibawah.

Oke sementara saya bagikan tutorial bagian kesatu. Nanti di bagian kedua kita akan memodifikasi bagian RSS FEED, Menambahkan Tombol Back To Top dan lain-lain. Semoga tutorial ini membantu dan dapat dipahami pembaca. Selamat mencoba !!!