BACADIGITAL.COM – Pada tutorial tema akademi bagian kesatu para pengunjung sudah bisa mempelajari dan memahami cara mengganti tampilan nama panel dan mengganti halaman login admin. maka teguk kopi terlebih dahulu ya agar bisa fokus ke langkah selanjutnya :D. oke lanjut ke tahap berikutnya gaes.
MENONAKTIFKAN / MENYEMBUNYIKAN RSS FEED CIUS
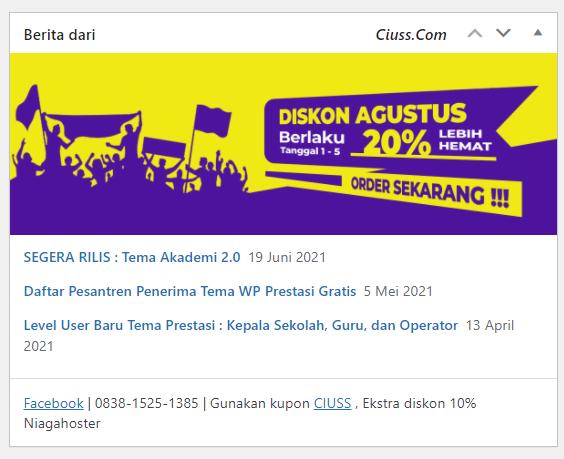
RSS FEED adalah berita atau informasi dari blog atau situs lain tanpa harus membuka web tersebut. Isinya bisa berupa promo atau penawaran menarik lainnya. Dan menurut penulis ini cukup menggangu pada waktu membuka halaman admin wordpress 😀 sesuai gambar.

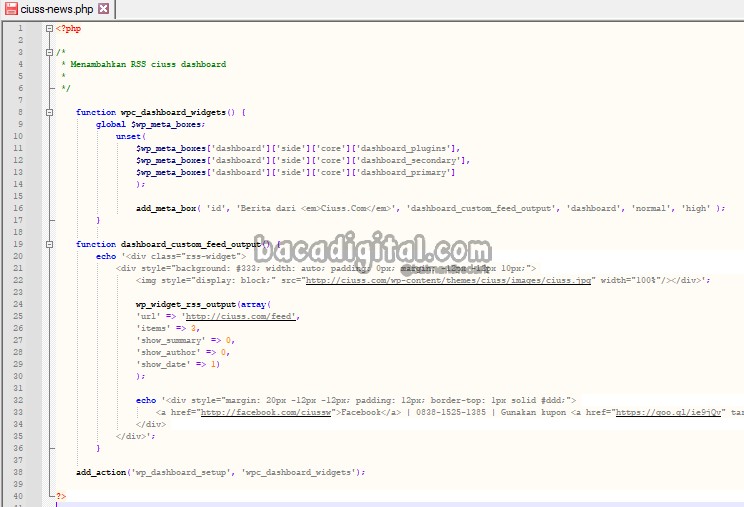
Untuk menyembunyikannya Editlah pada bagian ciussnews.php pada baris ke 7 dan tambahkan /* untuk menghidden atau menyembunyikan dan pada baris 41 tambahkan */ untuk mengakhiri baris yang disembunyikan. kemudian klik Save lihat pada gambar berikut.

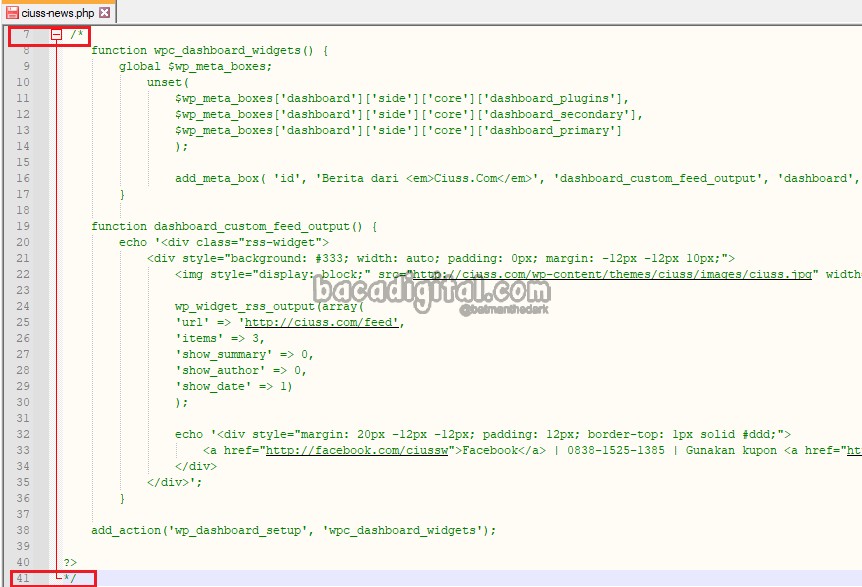
Perubahannya setelah di edit sesuai gambar

MENAMBAHKAN MENU BACK TO TOP PADA HALAMAN WEBSITE
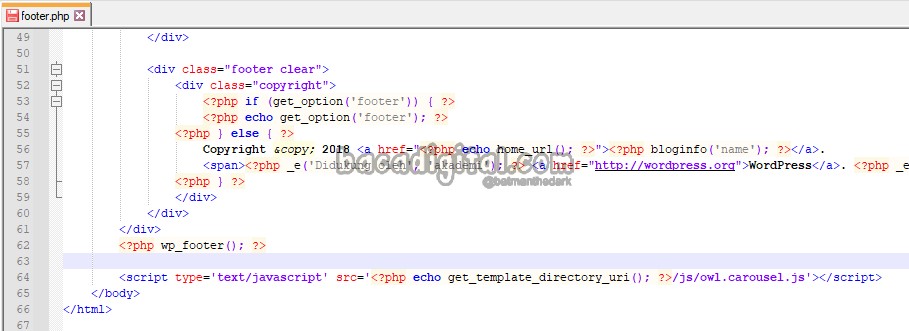
Tombol back to top sangat penting bagi sebuah website sekolah, apabila user telah membaca secara keseluruhan dari atas sampai bawah artikel, Maka fungsi back to top menu cukup sekali tekan tombol tersebut maka otomatis akan menggulung layar kembali pada halaman atas website. Pada tema akademi versi awal menu back to top belum ada sehingga harus menambahkan sendiri. Buka file footer.php. kemudian edit pada baris ke 64 sesuai gambar berikut.

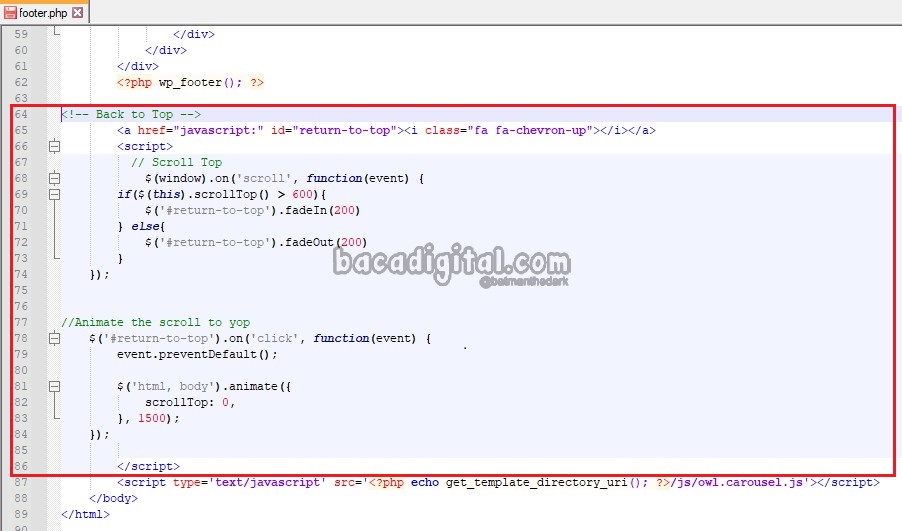
Setelah itu copy dan pastekan script berikut ini pada baris ke 64 yang dapat dilihat pada gambar dibawah lalu simpan untuk perubahan tersebut.
<!-- Back to Top -->
<a href="javascript:" id="return-to-top"><i class="fa fa-chevron-up"></i></a>
<script>
// Scroll Top
$(window).on('scroll', function(event) {
if($(this).scrollTop() > 600){
$('#return-to-top').fadeIn(200)
} else{
$('#return-to-top').fadeOut(200)
}
});
//Animate the scroll to yop
$('#return-to-top').on('click', function(event) {
event.preventDefault();
$('html, body').animate({
scrollTop: 0,
}, 1500);
});
</script>

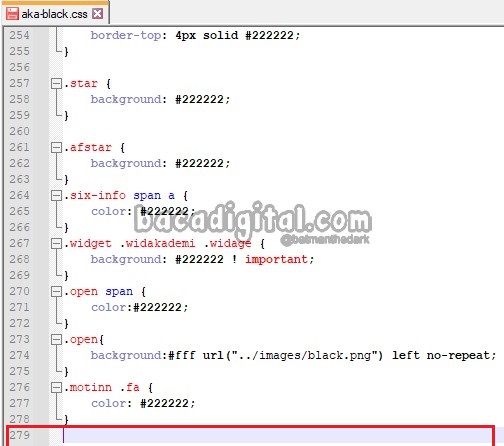
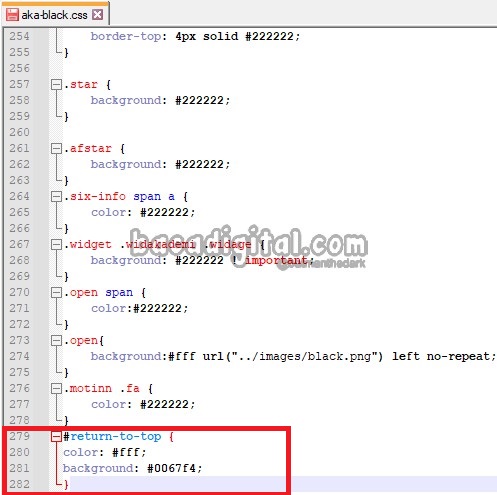
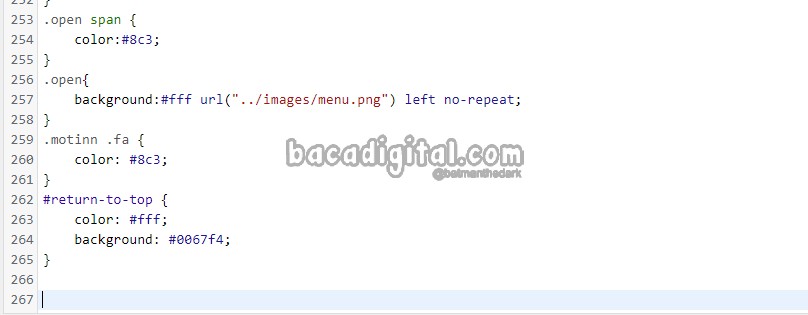
Setelah itu beralih ke bagian folder css edit pada file aka-black.css, aka-blue.css, aka-cyan.css, aka-donker.css, aka-forest.css, aka-green.css, aka-orange.css, aka-pink.css, aka-purple.css, aka-red.css, aka-tosca.css pada baris 279 tambahkan script berikut :
#return-to-top {
color: #fff;
background: #0067f4;
}

Sehingga tampil contoh sesuai gambar berikut lalu save untuk menyimpan perubahan.

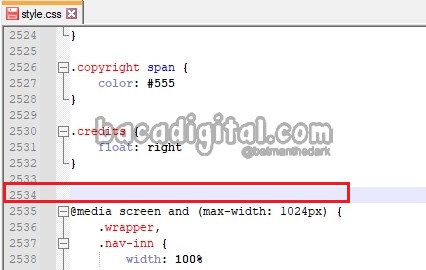
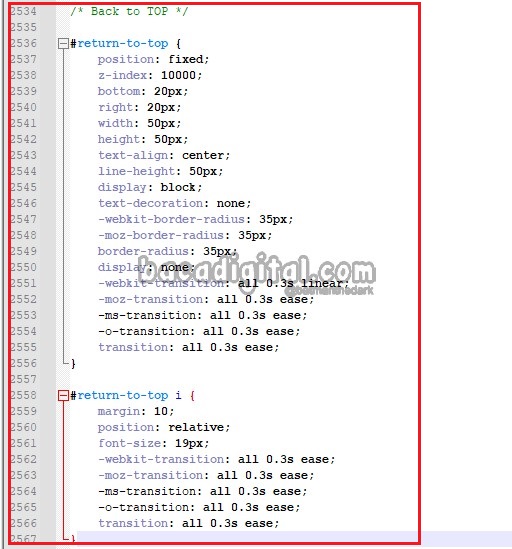
Setelah itu buka dan edit file style.css kemudian pada baris 2534 tambahkan script sebagai berikut kemudian Save untuk menyimpan perubahan.

/* Back to TOP */
#return-to-top {
position: fixed;
z-index: 10000;
bottom: 20px;
right: 20px;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
display: block;
text-decoration: none;
-webkit-border-radius: 35px;
-moz-border-radius: 35px;
border-radius: 35px;
display: none;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
#return-to-top i {
margin: 10;
position: relative;
font-size: 19px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}

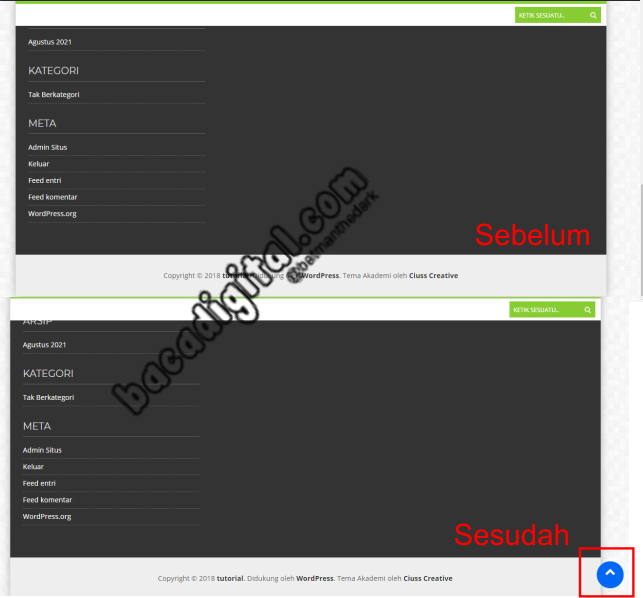
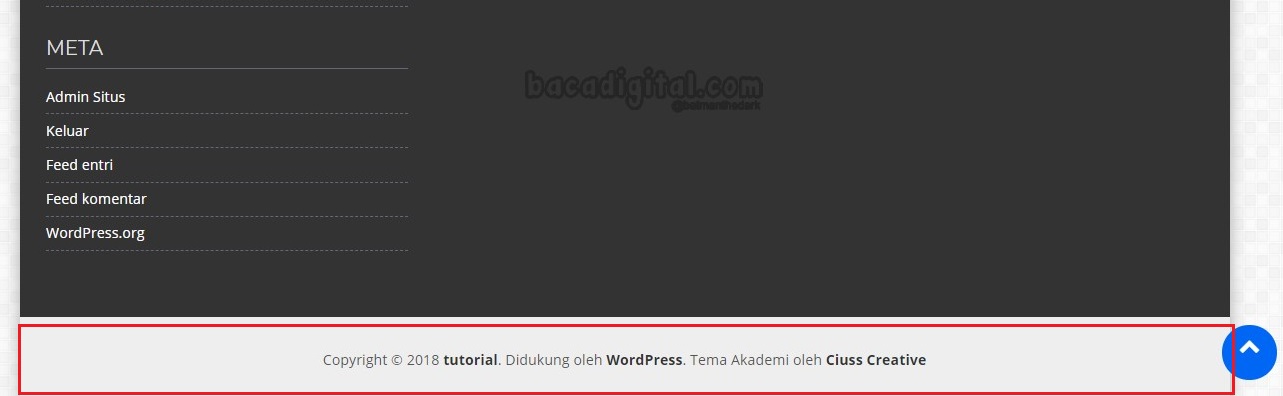
Maka kita liat tampilan perubahannya pada gambar berikut. Website sekolah sudah ada tombol back to top di kanan bawah. Jika belum muncul berarti ada kesalahan dalam penginputan script teliti dan pahami ya gaes.

MERUBAH LATAR BELAKANG (BACKGROUND) WEBSITE TEMA AKADEMI
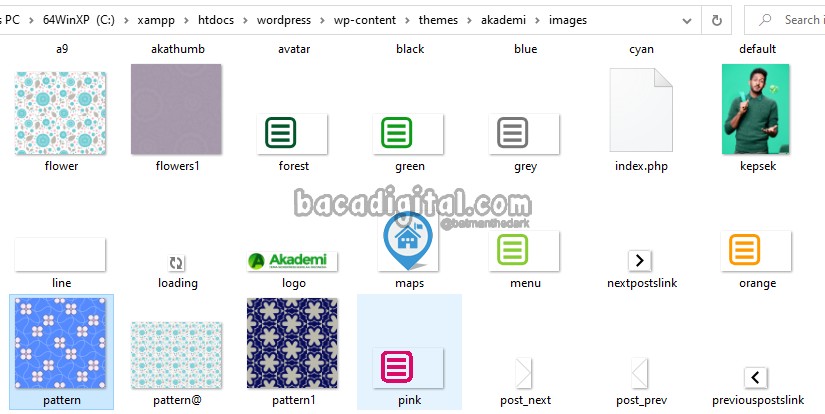
Adapun untuk merubah latar belakang yaitu dengan memasukkan gambar di folder /localhost/wordpress/wp-content/theme/akademi/images apabila data ada di hosting maka cukup ke file manager cari di folder /publichtml/domain/wp-content/theme/akademi/images sesuai gambar. atau gak mau repot rename aja dengan nama file yang sama contoh (pattern.png). kelar !! 😀 😀 😀

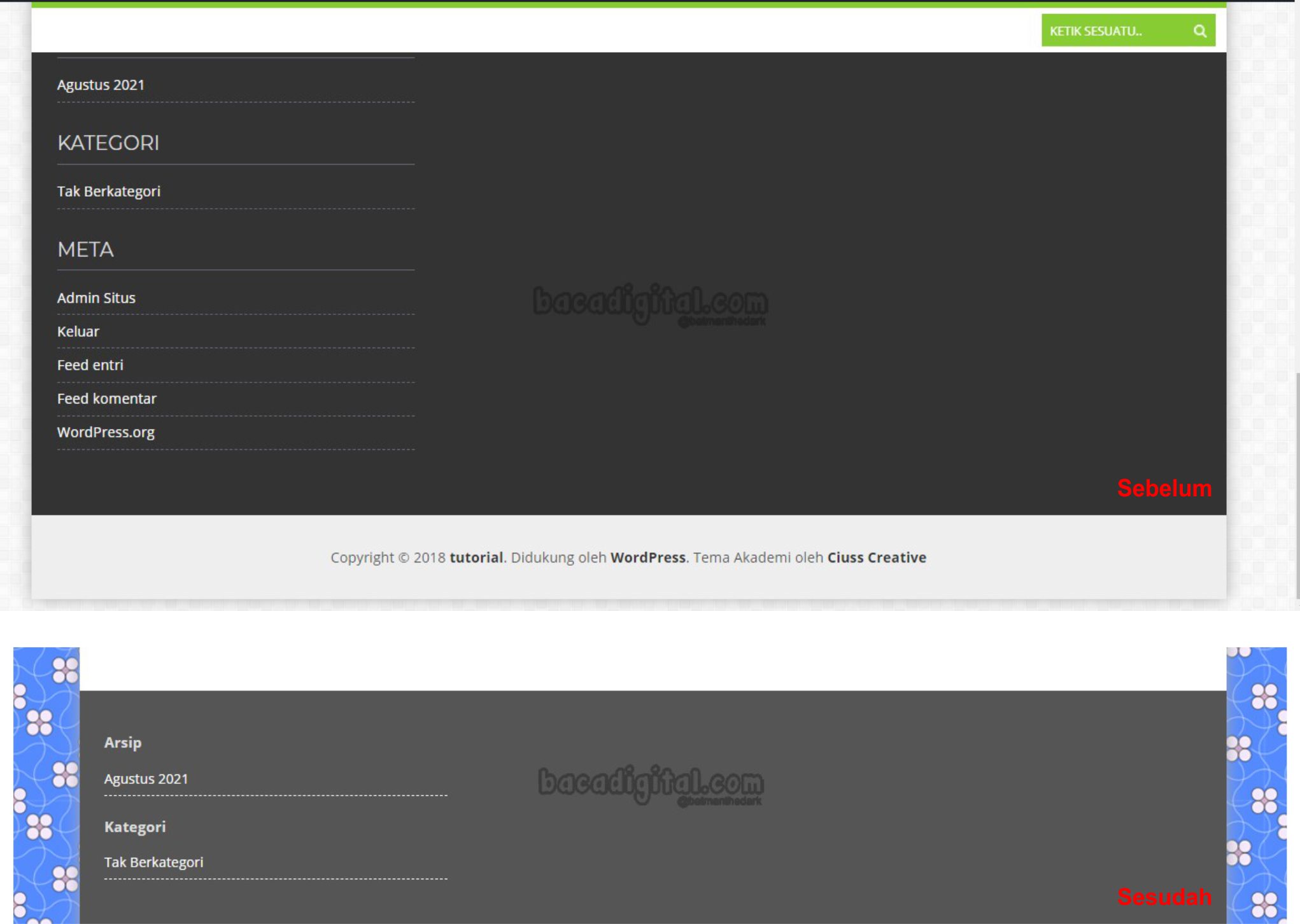
Setelah itu edit file style.css pada baris 134 ubah dan sesuaikan nama file yang telah ditaruh di folder images kemudian simpan lalu tekan tombol ctrl+f5 untuk melihat perubahan tampilan sesuai gambar berikut.


MERUBAH BACKGROUND FOOTER HALAMAN DASHBOARD
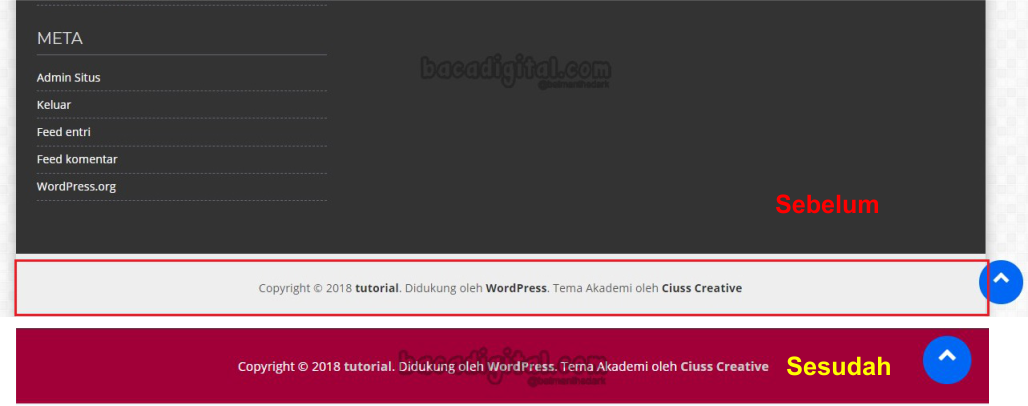
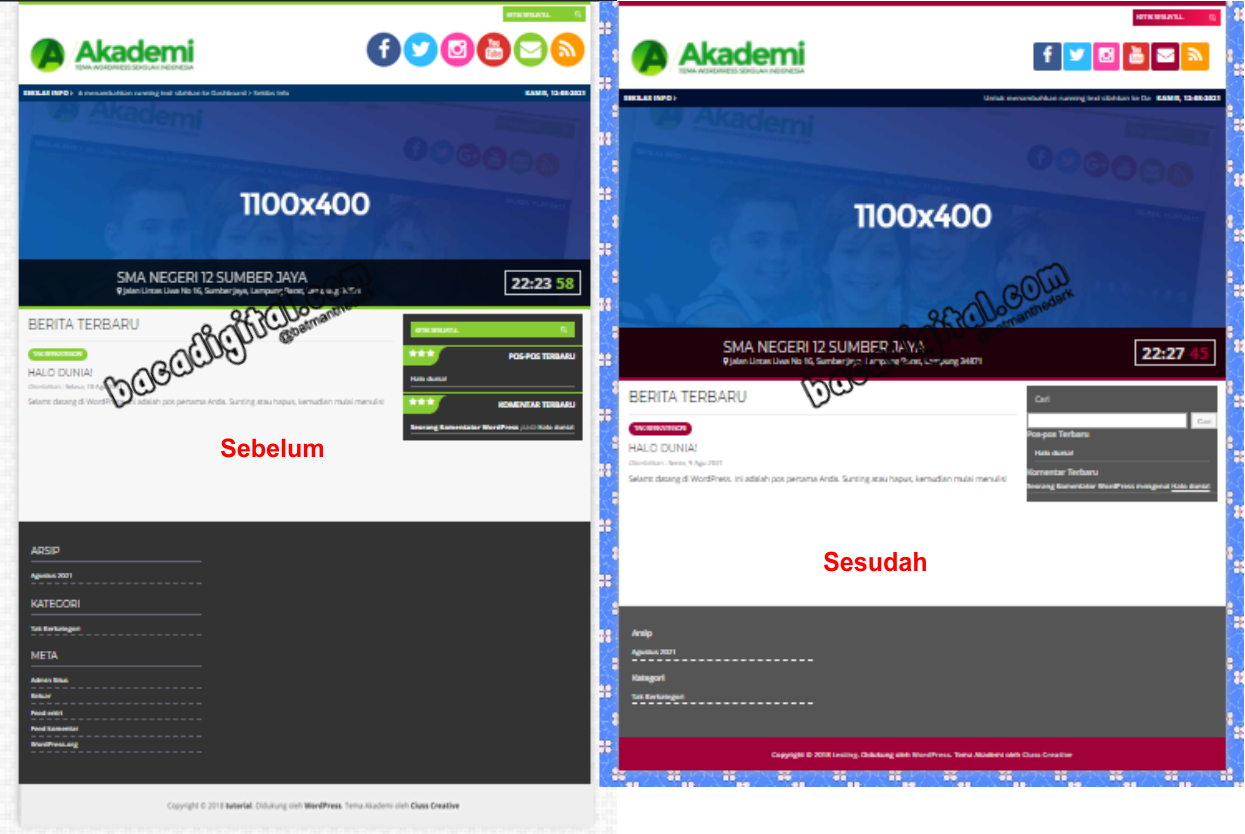
warna putih pada bagian footer halaman dasboard tema akademi seperti pada gambar perlu diganti agar lebih berwarna 😀 dan berbeda dengan sekolah lain yang memakai tema yang sama.

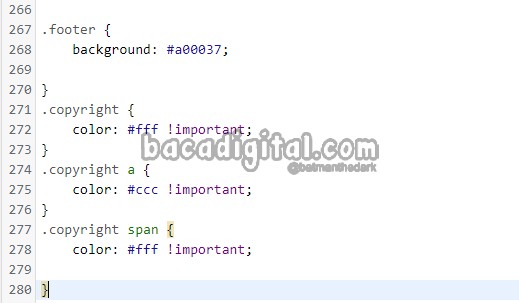
Adapun cara mengganti adalah edit file default.css pada baris 267 dan ketikan sebagai berikut :

.footer {
background: #a00037;
}
.copyright {
color: #fff !important;
}
.copyright a {
color: #ccc !important;
}
.copyright span {
color: #fff !important;
}
Pada tulisan yang diberikan warna merah dan tebal itu adalah kode warna bisa dirubah sesuai keinginan. Silahkan ke website https://color-hex.org/ untuk mendapatkan warna yang diinginkan. Kemudian salin semua kode tersebut pada file css yaitu aka-black.css, aka-blue.css, aka-cyan.css, aka-forest.css, aka-green.css, aka-orange.css, aka-pink.css, aka-purple.css, aka-red.css, aka-tosca.css. Dan terlihat tampilan sebagai contoh

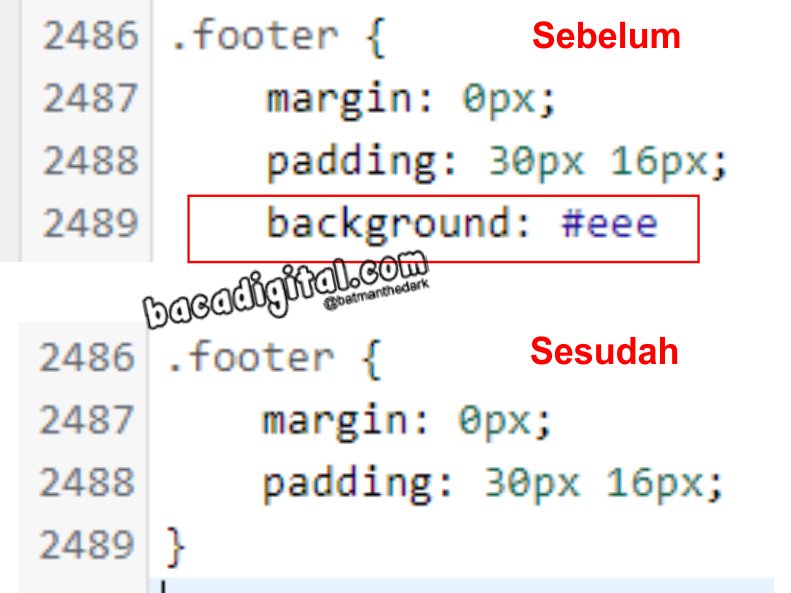
Kemudian kita menuju style.css menuju ke baris 2486 pada bagian .footer hapus pada baris 2489 (background: #eee;) sesuai gambar.

Dan background footer sudah berubah menjadi warna yang diinginkan. seperti pada gambar dibawah ini.

MENGUBAH BENTUK BULAT LOGO IKON SOSIAL MEDIA MENJADI KOTAK PERSEGI
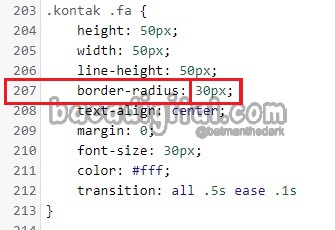
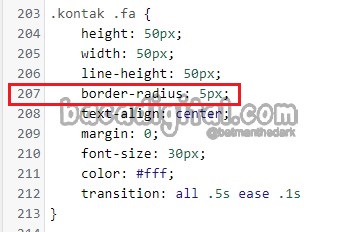
Pada tema akademi mempunyai ciri khas pada logo ikon media sosial yaitu berbentuk bulat. Kali ini akan berubah bentuk menjadi sudut persegi pada logo ikon media sosial agar menjadi pembeda dan sepertinya tampak serasi. dengan logo sekolahnya 😀 beda orang beda pendapat ya gaes … he he. Sekarang kita edit file style.css pada baris 203 ubah bagian :

border-radius: 30px; menjadi border-radius: 5px;


Sesuai pada gambar dan bisa dilihat perubahan bentuk dari logo ikon sosial media.

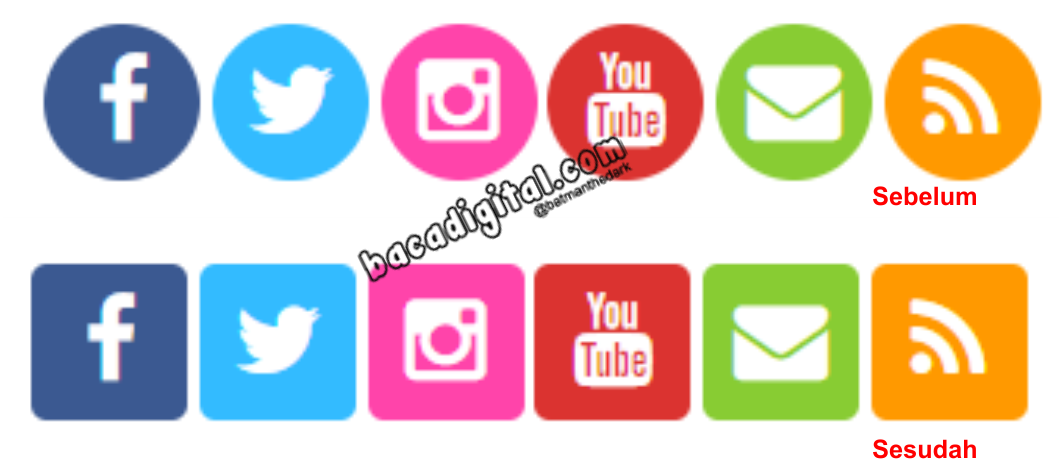
Kita lihat perubahannya pada gambar berikut dan terlihat perbedaannya jelas dan menjadi ciri khas dan beda dengan sekolah lain ya gaes.

Mudah-mudahan tutorial ini dapat dipahami, dimengerti dan dikembangkan warnanya agar sesuai keinginan. Semoga tutorial ini bermanfaat untuk para pengunjung atau pembaca yang setia di blog bacadigital ini. Akhir kata saran kritik saya terima apabila ada kesalahan dalam penulisan ini. Selamat mencoba dan berusaha ya gaes. 😀